Тег iframe - один из наиболее полезных и часто используемых тегов в языке разметки HTML. Он предназначен для вставки веб-страниц и другого содержимого внутрь текущей страницы. Благодаря этому тегу, мы можем привлечь посетителей нашего сайта, предоставив им возможность просмотра видео-роликов, карт и других интерактивных объектов, представленных на других сайтах.
Использование тега iframe довольно простое - просто укажите адрес страницы или файла, который вы хотите вставить, в атрибуте src. Также, вы можете настроить размеры и расположение внутреннего окна с помощью атрибутов width и height.
Кроме того, тег iframe предоставляет дополнительные возможности для улучшения ваших веб-страниц. Вы можете изменить оформление и расположение содержимого внутреннего окна, используя CSS. Вы также можете установить атрибут frameborder для добавления рамки вокруг внутреннего окна или использовать атрибут allowfullscreen для разрешения полноэкранного режима для воспроизведения видео или презентаций.
Что такое тег iframe в html

Тег iframe создает встроенное окно в веб-странице, в котором отображается другая веб-страница. Окно iframe можно задать различные параметры, такие как ширина, высота, рамка и многое другое. Очень часто тег iframe используется для создания видео-плееров или встраивания веб-сервисов и документов.
Для использования тега iframe необходимо задать атрибуты src и width/height. Атрибут src указывает URL-адрес или путь к веб-странице, которую необходимо встроить, а атрибуты width и height задают размеры окна iframe.
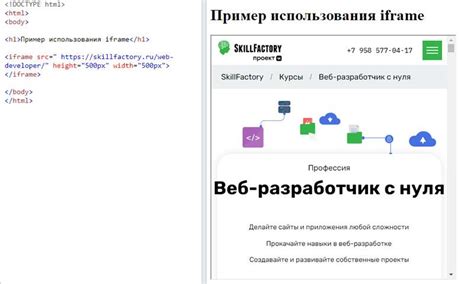
Пример использования тега iframe:
<iframe src="https://www.example.com" width="500" height="300"></iframe> |
В данном примере будет встроено окно iframe с шириной 500 пикселей и высотой 300 пикселей, в котором будет отображаться веб-страница по адресу https://www.example.com.
Назначение и применение
Тег iframe используется в HTML для встраивания другого документа в текущий документ. Он позволяет вставить веб-страницу, изображение или любое другое содержимое с использованием URL-адреса.
Применение тега iframe включает:
| Атрибут | Описание |
|---|---|
| src | Определяет URL-адрес документа, который необходимо вставить во iframe. |
| width | Задает ширину iframe в пикселях или процентах. |
| height | Задает высоту iframe в пикселях или процентах. |
| frameborder | Определяет, должна ли отображаться рамка вокруг iframe. |
| scrolling | Определяет, должна ли отображаться полоса прокрутки для iframe. |
Тег iframe широко используется для:
- Включения карты или видео на веб-страницу.
- Встраивания контента социальных сетей, таких как Twitter или Facebook.
- Вставки виджетов с других веб-сайтов, например, виджета погоды или календаря.
- Отображения всплывающих окон или диалоговых окон.
- Разделения веб-страницы на несколько рамок.
Важно отметить, что для безопасности пользователей следует быть осторожным при использовании тега iframe, так как злоумышленники могут использовать его для внедрения вредоносного содержимого или выполнения фишинговых атак. Поэтому рекомендуется проверять источник и содержимое перед встраиванием iframe на веб-страницу.
Примеры использования тега iframe

- Вставка видео
- Вставка карты
- Встраивание контента социальных сетей
С помощью тега iframe можно вставить видео с различных платформ, таких как YouTube или Vimeo, на свой сайт. Для этого нужно указать ссылку на видео в атрибуте src, а также задать размеры видео с помощью атрибутов width и height. При этом видео будет отображаться внутри фрейма.
Тег iframe также часто используется для вставки карт на сайт. Например, с помощью сервиса Google Maps можно создать карту и получить ссылку на нее. Затем эту ссылку можно использовать в атрибуте src тега iframe, чтобы вставить карту на свой сайт. При этом можно задать размеры карты, а также управлять масштабом и отображаемым регионом с помощью дополнительных параметров в ссылке.
Тег iframe можно использовать для встраивания контента социальных сетей на свой сайт. Например, можно вставить на страницу свой профиль в Instagram или встраивать посты из Twitter. Для этого нужно получить код встраивания с социальной сети и вставить его в атрибут src тега iframe. Таким образом, контент будет отображаться на вашем сайте с сохранением оригинального стиля и функционала.
Интеграция видео на сайте
Чтобы вставить видео на ваш сайт с помощью тега iframe, вам необходимо получить код для вставки от выбранного видеохостинга. Код обычно представляет собой HTML-тег iframe, с определенными атрибутами, такими как src (URL видео), width (ширина видео), height (высота видео) и другими.
После того, как у вас будет код для вставки видео, вам нужно просто разместить его на вашей веб-странице. Это можно сделать, используя тег iframe. Например:
<iframe src="https://www.youtube.com/embed/Ваш_идентификатор_видео" width="560" height="315" frameborder="0" allowfullscreen></iframe>Здесь вы можете заменить "Ваш_идентификатор_видео" на идентификатор видео с YouTube или другого видеохостинга. Ширина и высота видео также могут быть изменены в соответствии с вашими потребностями и требованиями дизайна.
Тег iframe предоставляет возможность удобно интегрировать видео-контент на вашем сайте, делая его более интерактивным и привлекательным для посетителей. Учтите, что при использовании видео с внешних источников вы не сможете контролировать их содержание или возможные изменения, поэтому выбирайте надежные и проверенные видеохостинги.
Включение внешних сайтов на страницу

Тег iframe в HTML позволяет встроить внешний сайт или веб-страницу на текущую страницу. Это особенно полезно, когда требуется отображение содержимого другого сайта, например, видео из YouTube или карты Google Maps.
Использование iframe очень просто. Для этого нужно указать адрес страницы, которую нужно встроить, в атрибуте src. При этом можно задать также размеры iframe с помощью атрибутов width и height.
Пример:
| <iframe src="https://www.youtube.com/embed/VIDEO_ID" width="560" height="315"> |
Такой код вставит видео с YouTube на страницу и задаст ему ширину 560 пикселей и высоту 315 пикселей.
Кроме того, можно указать атрибуты allowfullscreen, чтобы разрешить на встроенной странице использование полноэкранного режима, и frameborder, чтобы добавить рамку вокруг iframe.
Однако стоит помнить, что использование iframe для включения внешних сайтов может вызывать проблемы с безопасностью. Поэтому необходимо быть осторожным и выбирать легитимные и надежные источники для включения на свою страницу.
Особенности работы с тегом iframe
1. Кросс-доменная безопасность: Если исходный документ и содержащийся внутри него iframe находятся на разных доменах, возникают ограничения безопасности, такие как запрет на взаимодействие между ними. Это предотвращает множество потенциальных уязвимостей, связанных с злоумышленным использованием фрейма. Чтобы обойти эти ограничения, можно использовать механизмы, такие как CORS (Cross-Origin Resource Sharing).
2. Загрузка и кэширование: Использование тега iframe может оказывать влияние на время загрузки страницы. Содержимое, которое отображается во фрейме, должно быть загружено и обработано перед тем, как будет отображено на странице. Это может замедлять процесс отображения содержимого пользователю. Кроме того, браузер может кэшировать содержимое фрейма и использовать его при повторной загрузке страницы.
3. Размеры и положение: Тег iframe позволяет задать размеры и положение фрейма с помощью атрибутов width, height, frameborder, marginwidth, marginheight. Это позволяет создавать гибкую компоновку страницы и оптимизировать ее для различных устройств и разрешений экрана.
4. Взаимодействие с содержимым фрейма: С помощью JavaScript можно получать доступ к содержимому фрейма и взаимодействовать с ним. Например, можно изменять его размеры, вызывать функции и передавать данные между родительским документом и фреймом. Это открывает множество возможностей для создания интерактивных и динамических веб-сайтов.
5. Загрузка сторонних скриптов: Тег iframe может быть использован для загрузки скриптов с других доменов. Это позволяет использовать сторонние библиотеки или сервисы на странице. Однако, необходимо учитывать риски безопасности и возможность загрузки ненадежного кода.
Тег iframe является мощным инструментом для создания интерактивных и многофункциональных веб-сайтов. Он предоставляет гибкость и контроль над загружаемым содержимым, но требует аккуратного использования и актуальных знаний в области безопасности веб-разработки.