Порядок объектов в окне определяется рядом факторов, влияющих на их отображение и взаимное расположение. Один из ключевых аспектов, влияющих на порядок объектов, - это их координаты на плоскости окна. Объекты с более высокими координатами будут отображаться поверх объектов с более низкими координатами.
При этом, помимо простого сравнения координат, порядок объектов может зависеть также от их типа, а также от других свойств, например, уровня прозрачности или наличия атрибута z-index. Объекты с более высокими значениями z-index будут отображаться поверх объектов с более низкими значениями. Это позволяет создавать слои и управлять их порядком, чтобы обеспечить правильное отображение элементов.
Кроме того, порядок объектов может быть определен порядком их создания или их порядком записи в коде страницы. Объекты, созданные или записанные раньше, будут иметь более низкий порядок и будут отображаться под объектами, созданными или записанными позже. Также стоит учитывать шаблоны и правила CSS, которые могут иметь влияние на порядок объектов в окне.
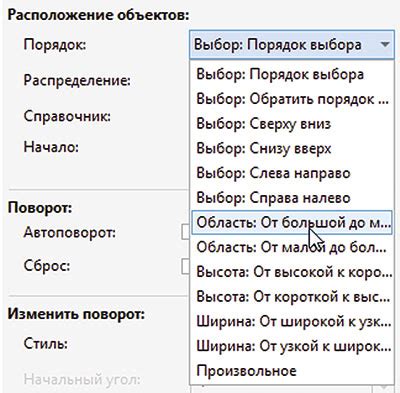
Параметр порядок объектов: определяющий фактор в данном окне

Параметр порядок объектов определяет последовательность, в которой элементы отображаются на веб-странице или веб-приложении. Это важно, поскольку порядок объектов может влиять на визуальное восприятие страницы, ее понятность и пользовательский опыт.
При разработке веб-сайта или приложения важно учитывать, как пользователь будет взаимодействовать с объектами на странице. Например, если есть форма, предполагается, что пользователь будет заполнять поля ее по порядку. Поэтому объекты в форме должны быть упорядочены так, чтобы поток заполнения формы был логическим и естественным.
Порядок объектов также может быть важным фактором для пользователей, которые используют технологии помощи, такие как программы чтения с экрана. Такие программы могут читать содержимое веб-страницы по порядку объектов. Поэтому, если объекты расположены в неправильном порядке, пользователи с ограниченными возможностями могут испытывать затруднения при понимании и навигации по веб-странице.
Для определения порядка объектов веб-разработчики могут использовать различные методы и технологии. Одним из них является использование атрибута "tabindex", который задает порядок элементов при переключении между ними с помощью клавиши "Tab". Другим способом является использование CSS-свойства "order", которое определяет порядок элементов отображения на основе их порядкового номера.
В итоге, параметр порядок объектов является важным фактором в веб-разработке, который должен учитываться для обеспечения удобства использования, доступности и понятности веб-страниц и веб-приложений.
Взаимодействие объектов в окне
Параметр порядок объектов в данном окне играет важную роль при их взаимодействии. Он определяет порядок отображения и расположения объектов в окне, а также их взаимодействие друг с другом.
Параметр порядок объектов определяется следующими факторами:
| Фактор | Описание |
|---|---|
| Позиция объекта на оси Z | Объекты, находящиеся ближе к наблюдателю на оси Z, обычно отображаются поверх объектов, находящихся дальше от него. |
| Порядок создания объектов | Объекты, созданные позже, обычно отображаются поверх объектов, созданных ранее. |
| Установленные свойства и правила оформления | Некоторые свойства и правила оформления объектов могут влиять на их порядок отображения. |
Параметр порядок объектов может быть изменен в процессе взаимодействия с помощью программного кода или пользовательского ввода. Например, при перетаскивании объектов мышью, их порядок может меняться в соответствии с текущими действиями пользователя.
Правильное определение параметра порядок объектов помогает добиться понятного и удобного пользовательского интерфейса. Оно позволяет контролировать отображение и взаимодействие объектов в окне, что является важным аспектом разработки веб-приложений.
Важность порядка расположения объектов

Порядок расположения объектов в данном окне имеет особое значение и может существенно влиять на восприятие информации и удобство использования интерфейса. Правильное, логическое и интуитивно понятное размещение элементов позволяет пользователю более эффективно взаимодействовать с приложением, а также увеличивает понятность интерфейса и его простоту.
При определении порядка расположения объектов необходимо учитывать контекст и цели пользователя. Это поможет определить, какие элементы интерфейса должны быть визуально выделены или иметь предпочтительное положение. Например, важные и наиболее часто используемые функции могут быть размещены в верхней части окна, чтобы быть наиболее удобно доступными.
Порядок объектов также влияет на иерархию взаимодействия пользователя с интерфейсом. Если элементы размещены в логической последовательности, то пользователю легче ориентироваться и понять, как выполнять действия. Например, если кнопка "Отправить" располагается после полей для ввода данных, то пользователь будет ожидать, что после ввода данных он сможет нажать эту кнопку.
Более того, порядок расположения объектов должен быть согласован и последовательным в различных окнах и страницах интерфейса. Это облегчает навигацию и позволяет пользователю ориентироваться и использовать интерфейс более эффективно.
Таким образом, порядок расположения объектов в данном окне является важным аспектом при разработке интерфейса, который может значительно повлиять на восприятие информации, удобство использования и эффективность работы пользователя.
Визуальное влияние порядка объектов
Визуальная иерархия объектов в окне определяется их порядком. Элементы, расположенные ближе к верху или слева, будут восприниматься пользователем первыми, а объекты, находящиеся дальше вниз или справа, - последними.
При организации элементов на веб-странице порядок объектов может повлиять на использование пространства, визуальную структуру страницы и иерархию информации. Например, если важная информация находится внизу страницы, то пользователь может не заметить ее, не прокрутив страницу вниз.
Определение порядка объектов можно выполнить с помощью тега <table> и его элементов. Элементы <tr> и <td> позволяют указать порядок объектов в таблице. Например, первым элементом будет являться объект, указанный в первой строке и первой ячейке таблицы.
Кроме того, порядок объектов может быть определен с помощью CSS-свойства z-index, которое задает слои элементов. Элементы с более высоким значением z-index будут отображаться поверх элементов с меньшим значением или без него.
Итак, параметр порядок объектов в данном окне играет важную роль в организации иерархии информации и визуальном восприятии пользователя. Правильное определение порядка объектов поможет сделать веб-страницу более понятной и удобной для пользователей.
Пользовательский интерфейс и порядок объектов

Порядок объектов в пользовательском интерфейсе играет важную роль в создании удобного и понятного опыта для пользователей. Он определяет, каким образом элементы интерфейса расположены на странице и как пользователи будут взаимодействовать с ними.
Правильное определение порядка объектов может повысить эффективность использования интерфейса и сделать его более интуитивно понятным для пользователей. При этом следует учитывать характеристики пользовательской аудитории и цель интерфейса.
Один из способов определения порядка объектов - это использование списков. Списки могут быть упорядоченными или неупорядоченными.
- Упорядоченный список (```
- ```) представляет собой список, в котором элементы идут по порядку, обычно с использованием номеров или букв. Такой список может быть полезен, например, при описании процесса и последовательности шагов.
- Неупорядоченный список (```
- ```) представляет собой список элементов, которые не имеют определенного порядка. Вместо номеров или букв, элементы списка обычно отображаются при помощи маркеров или в виде вложенных подпунктов. Такой список может быть полезен, например, при перечислении функций или характеристик продукта.
Значимость элементов также может определяться их расположением на странице или приоритетом. Важные и наиболее часто используемые элементы можно поместить вверху страницы или расположить ближе к главному контенту. Это поможет упростить навигацию и ускорить достижение пользователей своих целей.
Кроме того, порядок элементов может быть определен в соответствии с контекстом или логикой задачи. Например, на странице оформления заказа, порядок элементов может быть определен в соответствии с естественным ходом действий пользователя: выбор товаров, заполнение адреса, выбор способа оплаты и т. д.
Значение порядка объектов в пользовательском интерфейсе заключается в создании отчетливой и логической последовательности элементов, которая помогает пользователям понять, как взаимодействовать с интерфейсом и достигать своих целей. Правильное определение порядка объектов способствует удовлетворенности пользователей и повышает эффективность использования интерфейса.
Оптимизация порядка объектов для удобства использования
Параметр порядок объектов в данном окне оказывает значительное влияние на удобство использования приложения или веб-сайта. Правильная организация элементов интерфейса позволяет пользователям быстро находить нужную информацию и выполнять нужные действия.
Одной из основных стратегий оптимизации порядка объектов является группировка связанных элементов. Например, если у вас есть форма для заполнения данных о пользователе, логично разместить поля для имени, фамилии, электронной почты и телефона рядом друг с другом. Это помогает пользователям быстро ориентироваться и заполнять форму без лишних усилий.
Кроме того, важно помнить о хронологическом порядке объектов. Например, в списке постов социальной сети или новостного сайта, самые свежие материалы должны отображаться вверху. Это позволяет пользователям быстро получить актуальную информацию и не тратить время на прокрутку страницы в поисках новых записей.
Также, необходимо учитывать особенности восприятия информации. Человек склонен просматривать содержимое активной области окна сверху вниз и слева направо. Поэтому важно размещать наиболее важные элементы ближе к началу окна и левому краю. Это особенно важно для сайтов и приложений с длинными страницами или разделами, где есть вертикальная прокрутка.
Не меньшую роль играет и последовательность объектов внутри группы. Например, в меню навигации все пункты должны быть упорядочены таким образом, чтобы основные разделы находились в начале, а вложенные подменю раскрывались по требованию пользователя. Это позволяет улучшить навигацию и уменьшить количество кликов для достижения нужной страницы.
Правильная оптимизация порядка объектов является важным фактором в создании удобного и эффективного пользовательского интерфейса. Следуя приведенным рекомендациям, вы сможете улучшить удобство использования вашего приложения или веб-сайта и повысить уровень удовлетворенности пользователей.