Каждый день мы проводим множество времени в интернете, переходя с одной вкладки на другую в поисках нужной информации. Но что происходит, когда мы случайно нажимаем на крестик вкладки? Она закрывается, и мы теряем все открытые страницы.
Ситуация хорошо знакома многим пользователям. Бывает, что неосторожное движение мыши или нажатие на неправильное место клавиатуры приводит к закрытию вкладки. Иногда это происходит, когда мы работаем над важным проектом, и внезапно все наши усилия исчезают.
Но почему так происходит? Почему система позволяет закрывать вкладки одним нажатием? Если вкладка содержит ценную информацию или незавершенную работу, то случайное закрытие может стать настоящей проблемой.
Возможно, в будущем разработчики улучшат интерфейс и предоставят пользователям возможность восстановить закрытые вкладки или подтвердить закрытие. Пока же нам остается быть внимательными и аккуратными, чтобы не потерять ценную информацию из-за случайного нажатия.
Вкладка в браузере: что происходит, когда ты на нее нажимаешь?

Когда ты нажимаешь на вкладку в браузере, происходит целая последовательность действий, которые обеспечивают отображение содержимого этой вкладки.
1. Нажатие на вкладку активирует соответствующий процесс веб-браузера.
2. Браузер загружает все необходимые файлы, связанные с этой вкладкой, включая HTML, CSS, JavaScript и другие ресурсы.
3. Браузер анализирует загруженный HTML-код и строит дерево элементов (DOM), которое представляет структуру страницы.
4. Браузер применяет стили, заданные в CSS, к элементам на странице, что определяет их внешний вид и расположение.
5. Если на странице есть JavaScript-код, браузер выполняет его, что позволяет добавить интерактивность и динамичность.
6. Браузер отображает страницу в окне вкладки, основываясь на полученных данных из HTML, CSS и JavaScript.
При нажатии на вкладку, браузер переходит к этой последовательности шагов, чтобы предоставить тебе полноценный просмотр содержимого этой вкладки в интернете.
Какие возможности открываются при нажатии на вкладку
Когда вы нажимаете на вкладку, открывается новая страница или раздел веб-сайта, предоставляющая дополнительную информацию, функциональность или ресурсы.
Открывая вкладку, вы получаете доступ к следующим возможностям:
- Чтение новостей или статей: Вы можете открыть новостной сайт или блог, чтобы прочитать свежие новости, интересные статьи или просмотреть информацию на определенную тему.
- Поиск информации: Вы можете открыть поисковую систему и ввести запрос, чтобы получить результаты поиска, связанные с вашим запросом.
- Использование онлайн-сервисов: Открывая вкладку, вы можете получить доступ к онлайн-сервисам, таким как электронная почта, социальные сети, интернет-банкинг и другие.
- Просмотр мультимедиа: Открывая вкладку, вы можете просмотреть видео, слушать аудио или просмотреть изображения на различных веб-сайтах.
- Использование веб-приложений: Некоторые веб-сайты предоставляют доступ к веб-приложениям, которые позволяют выполнять определенные задачи или развлекаться онлайн.
- Получение онлайн-обучения: Открывая вкладку, вы можете получить доступ к онлайн-курсам, видеоурокам, дополнительной информации и другим ресурсам, связанным с обучением.
Нажатие на вкладку открывает множество возможностей, позволяя вам получить дополнительную информацию, использовать интерактивные сервисы и наслаждаться разнообразным контентом в онлайн-среде.
Процесс закрытия вкладки: что происходит после нажатия на крестик?

Когда пользователь нажимает на крестик закрытия вкладки в браузере, происходит некоторая последовательность действий, связанных с ее закрытием. Все эти действия зависят от конкретной реализации браузера, но общие принципы остаются неизменными. Рассмотрим их более подробно.
Во-первых, после нажатия на крестик браузер отправляет сигнал о закрытии вкладки. Этот сигнал обрабатывается браузером, который завершает все активные процессы, связанные с данной вкладкой. Например, если на вкладке была открыта какая-то веб-страница, браузер отправляет запрос на закрытие соответствующего сетевого соединения и освобождает занятые ресурсы.
После этого браузер проверяет, есть ли у вкладки какие-либо несохраненные данные. Если есть, то пользователю может быть предложено сохранить эти данные перед закрытием. Например, это может быть текст, написанный в форме, или изменения в документе, который редактируется в онлайн-редакторе. Пользователь может выбрать опцию сохранения данных или отказаться от этой операции.
Затем браузер обновляет интерфейс пользователя, чтобы отразить закрытие вкладки. Обычно вкладка исчезает из списка открытых, а фокус переходит на другую активную вкладку. Если все вкладки были закрыты, то браузер также завершает свою работу и закрывает окно.
Иногда браузер может использовать дополнительные механизмы безопасности при закрытии вкладки. Например, если вкладка содержит активный процесс выполнения JavaScript-кода, браузер может спросить пользователя, хочет ли он завершить этот процесс или продолжить его работу. Это может быть полезно, чтобы предотвратить возможные угрозы безопасности или нежелательные поведения скриптов.
Таким образом, процесс закрытия вкладки после нажатия на крестик включает в себя обработку сигнала закрытия, освобождение ресурсов, сохранение несохраненных данных, обновление интерфейса пользователя и, возможно, использование механизмов безопасности. Эти шаги помогают обеспечить правильное закрытие вкладки и сохранение данных пользователя.
Способы закрытия вкладки: альтернативные опции
Когда нажимается на вкладку и она закрывается, можно использовать несколько альтернативных способов закрытия:
| Способ закрытия | Описание |
|---|---|
| Сочетание клавиш | Можно закрыть вкладку, нажав сочетание клавиш Ctrl + W (на Windows) или Command + W (на Mac). |
| Щелчок правой кнопкой мыши | Если нажать правой кнопкой мыши на вкладку, откроется контекстное меню, в котором будет доступна опция закрытия вкладки. |
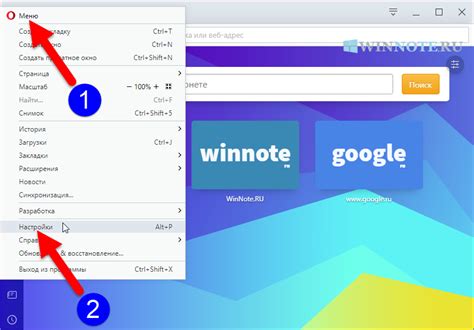
| Закрытие через меню браузера | В большинстве браузеров есть меню, где можно найти опцию закрытия текущей вкладки. |
| Средняя кнопка мыши | Можно закрыть вкладку, щелкнув средней кнопкой мыши на её заголовке или содержимом. |
Каждый из этих способов предлагает пользователю удобное и быстрое закрытие не нужной вкладки. Выберите наиболее удобный для вас и наслаждайтесь удобством пользования браузером.
Возможно ли открывать новую вкладку, не закрывая предыдущую?

Когда мы работаем в интернете, часто возникает необходимость открыть в новой вкладке дополнительную информацию или ссылку, не закрывая текущую страницу. Открытие новой вкладки без закрытия предыдущей особенно полезно, когда мы хотим сравнить несколько веб-сайтов или переключаться между ними, не теряя текущий контекст.
Чтобы открыть новую вкладку без закрытия текущей, можно воспользоваться несколькими способами. Один из таких способов - использовать сочетание клавиш. Например, в большинстве веб-браузеров можно нажать клавишу Ctrl (или Cmd на Mac) вместе с нажатием левой кнопкой мыши на ссылке или кнопке, чтобы открыть новую вкладку.
Другой способ - открыть ссылку в новой вкладке, щелкнув правой кнопкой мыши на ней и выбрав соответствующий вариант из контехстного меню. В некоторых браузерах также можно щелкнуть на ссылке, удерживать клавишу Ctrl (или Cmd на Mac) и тем самым открыть ссылку в новой вкладке.
Коротко говоря, открытие новой вкладки без закрытия предыдущей - это очень полезная функция, которая позволяет более эффективно работать в интернете и управлять контентом, не прерывая текущий процесс. Она также сохраняет ваше время и нервы, позволяя быстро переходить между вкладками и контролировать открытые веб-страницы.
Какие данные сохраняются при закрытии вкладки?
Когда вы закрываете вкладку веб-браузера, некоторые данные сохраняются, чтобы обеспечить более удобное и быстрое восстановление состояния веб-страницы при повторном открытии страницы. Вот некоторые из данных, которые могут сохраняться при закрытии вкладки:
| Тип данных | Описание |
|---|---|
| URL-адрес | URL-адрес веб-страницы сохраняется, чтобы можно было снова открыть точно такую же страницу при следующем посещении. |
| Формы | Данные, введенные в формы на веб-странице, могут сохраняться, чтобы вы не потеряли свои вводимые данные при возвращении. |
| Состояние страницы | Состояние веб-страницы, включая положение прокрутки и открытые вкладки, может сохраняться для более удобного восстановления страницы после закрытия и повторного открытия. |
| Cookie-файлы | Cookie-файлы, которые могут содержать некоторую информацию о вас или вашем поведении на веб-странице, могут сохраняться и снова использоваться. |
| Локальное хранилище | Некоторые веб-страницы могут использовать локальное хранилище для сохранения данных между сеансами, и эти данные могут сохраняться даже после закрытия вкладки. |
Все эти данные помогают сделать веб-сурфинг более удобным и эффективным, позволяя пользователям быстро восстановить свое предыдущее состояние при повторном открытии вкладки.
Безопасное закрытие вкладки: предупреждения и подтверждения

При работе с веб-приложениями, особенно при редактировании важных данных, важно удостовериться, что пользователь не случайно закроет вкладку с открытым редактором. Вот почему использование предупреждений и подтверждений может быть полезным для обеспечения безопасного закрытия вкладки.
Предупреждение о закрытии вкладки может быть реализовано с помощью JavaScript. Когда пользователь пытается закрыть вкладку, скрипт может отобразить диалоговое окно с запросом подтверждения. Таким образом, пользователь получает дополнительный шанс проверить, действительно ли он хочет закрыть вкладку.
Пример предупреждения о закрытии вкладки:
<script>
window.onbeforeunload = function () {
return "Вы уверены, что хотите закрыть вкладку?";
};
</script>Такое предупреждение может быть особенно полезным при работе с формами, где пользователь уже начал вводить данные. В случае закрытия вкладки, все изменения могут быть потеряны, и предупреждение помогает избежать этой ситуации.
Подтверждение закрытия вкладки работает на основе подтверждающего действия пользователя. Необходимо получить его согласие на закрытие вкладки, чтобы убедиться, что важные действия не будут случайно отменены.
Пример подтверждения закрытия вкладки:
<script>
window.onbeforeunload = function () {
if (confirm("Вы уверены, что хотите закрыть вкладку?")) {
// код для закрытия вкладки
} else {
// код для отмены закрытия вкладки
}
};
</script>Такое подтверждение полезно в случаях, когда закрытие вкладки может привести к потере несохраненных данных или выполнению непреднамеренных действий.
Не забывайте о том, что предупреждения и подтверждения закрытия вкладки можно настроить и адаптировать под свои потребности. Использование таких механизмов поможет обеспечить безопасное закрытие вкладки и предотвратить случайные ошибки.
Какие возможности есть для восстановления закрытой вкладки?
При нажатии на вкладку веб-браузера, она закрывается, и вся активность на ней теряется. Однако, современные браузеры предоставляют несколько способов восстановить закрытую вкладку:
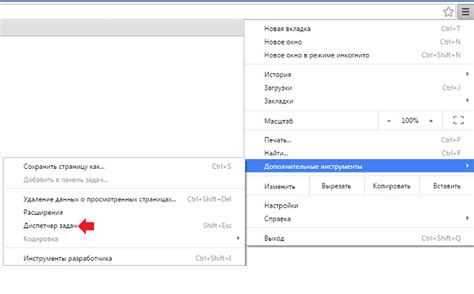
1. История браузера: Каждый современный браузер сохраняет историю посещенных веб-страниц. При нажатии на соответствующую опцию в меню браузера или использовании сочетания клавиш, можно открыть список недавно закрытых вкладок и выбрать нужную для восстановления.
2. Горячие клавиши: Большинство браузеров также предоставляют горячие клавиши для восстановления закрытых вкладок. Например, в Google Chrome сочетание клавиш "Ctrl + Shift + T" открывает последнюю закрытую вкладку.
3. Расширения браузера: Многие браузеры позволяют устанавливать расширения, которые добавляют дополнительные функции. Некоторые расширения специально предназначены для восстановления закрытых вкладок и предлагают более расширенные возможности, чем встроенные средства браузера.
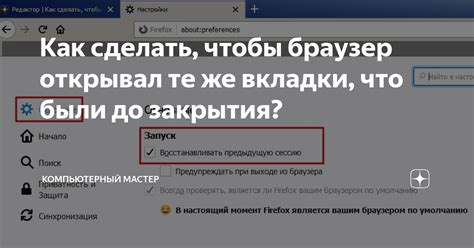
4. Подсказки браузера: Некоторые браузеры, например, Mozilla Firefox, автоматически сохраняют сессию при закрытии и предлагают восстановить ее при последующем запуске браузера.
Восстановление закрытой вкладки может быть полезным в случаях, когда вы закрыли вкладку по ошибке или хотите вернуться к предыдущей сессии работы. Выбирайте наиболее удобный и доступный вариант восстановления вкладки в соответствии с используемым браузером.
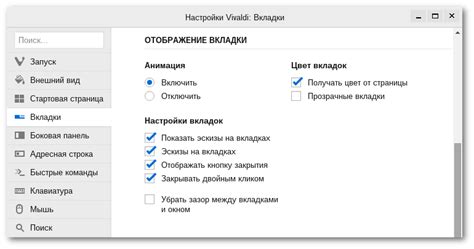
Настройки браузера: как изменить действия при нажатии на вкладку

Когда вы работаете в веб-браузере, часто возникает необходимость открыть несколько вкладок одновременно. Однако, в некоторых случаях, при нажатии на вкладку она закрывается, что может быть неприятным и неудобным.
Однако, современные браузеры предлагают ряд настроек, которые позволяют изменить действия при нажатии на вкладку.
| Браузер | Настройка | Действие |
|---|---|---|
| Google Chrome | chrome://flags/#tabs-**close**-buttons-inactive-**page** | Отключить "активное закрытие" вкладок |
| Mozilla Firefox | about:config | Изменить параметр "**browser.tabs.closeWindowWithLastTab**" на "false" |
| Microsoft Edge | edge://settings/appearance | Переключить "Закрыть вкладку" на "отключено" |
Параметры настройки для каждого браузера могут незначительно различаться, поэтому рекомендуется обратиться к официальной документации браузера для получения подробной информации о доступных настройках и возможностях управления вкладками.
Используя указанные выше настройки, вы сможете изменить действия при нажатии на вкладку в соответствии с вашими предпочтениями и повысить удобство работы с веб-браузером.