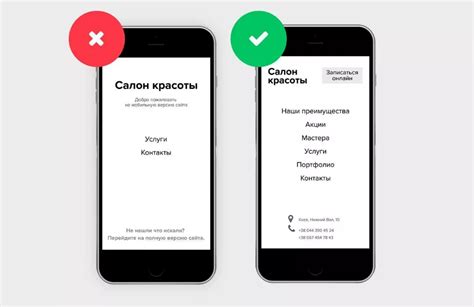
С развитием мобильных устройств и постоянным увеличением числа пользователей, посещающих сайты с мобильных устройств, возникает вопрос о наилучшем способе приспособления сайта для мобильной платформы. Для достижения оптимального пользовательского опыта можно использовать два подхода: адаптивный дизайн или отдельную мобильную версию сайта.
Адаптивный дизайн представляет собой методологию разработки, позволяющую сайту автоматически адаптироваться к различным устройствам и экранам. Основная идея заключается в том, чтобы создать один сайт, который будет корректно отображаться как на компьютерах с большим экраном, так и на устройствах с маленькими экранами, таких как смартфоны и планшеты. Этот подход предполагает использование гибкой сетки, медиа-запросов и других средств, позволяющих оптимально распределить контент на экране любого размера.
С другой стороны, мобильная версия сайта представляет собой отдельный вариант сайта, специально разработанный для мобильных устройств. Обычно мобильная версия содержит упрощенный дизайн и усеченный набор функций по сравнению с полной версией сайта. Она может быть создана на отдельном домене или на поддомене, таком как m.example.com. Такой подход позволяет значительно сократить время загрузки страницы и улучшить пользовательский опыт за счет удобного интерфейса и адаптации под сенсорные экраны.
Оба подхода имеют свои преимущества и недостатки, и выбор между адаптивным дизайном и мобильной версией сайта зависит от конкретного проекта и его целей. Адаптивный дизайн более гибок и экономически эффективен, так как вам не нужно создавать и поддерживать отдельную мобильную версию. Однако, мобильная версия может предложить более оптимизированный пользовательский опыт и поддержку для конкретных функций устройства.
Адаптивный дизайн или мобильная версия сайта: какой выбрать

С развитием мобильных устройств становится все более важным обеспечить удобство использования сайта на различных устройствах. Для этого можно использовать два основных подхода: адаптивный дизайн и мобильную версию сайта. Каждый из этих подходов имеет свои преимущества и недостатки, и выбор между ними зависит от конкретного проекта и потребностей пользователей.
| Адаптивный дизайн | Мобильная версия сайта |
|---|---|
| Автоматическая адаптация контента под различные размеры экранов, позволяющая обеспечить удобство пользования сайтом на всех устройствах. | Создание отдельной версии сайта, специально оптимизированной для мобильных устройств. |
| Экономия времени и ресурсов при разработке и поддержке сайта, так как не требуется создание отдельных версий для разных устройств. | Более точное управление и оптимизация контента для мобильных устройств, что может привести к более высокой производительности и быстроте загрузки. |
| Более гибкий подход, позволяющий сайту адаптироваться к будущим устройствам без необходимости внесения значительных изменений. | Может быть более предпочтительным для сайтов с особыми требованиями к мобильной версии (например, электронная коммерция). |
Оба подхода имеют свои достоинства и ограничения, и выбор между ними зависит от конкретной ситуации. Важно учитывать потребности и предпочтения аудитории сайта, а также особенности проекта.
Преимущества адаптивного дизайна для сайта
1. Повышение удобства использования
Адаптивный дизайн позволяет создавать сайты, которые легко воспринимаются пользователем на любом устройстве. Благодаря адаптивности, сайт прекрасно адаптируется под размер экрана и решает проблему горизонтальной прокрутки или неудобного масштабирования контента.
2. Снижение загрузочного времени
Адаптивный дизайн предлагает оптимизированное отображение контента в зависимости от разрешения экрана устройства. Это позволяет передавать только необходимую пользователю информацию, что способствует снижению загрузочного времени, особенно на медленных интернет-соединениях или мобильных сетях.
3. Улучшение SEO-индексации
Адаптивный дизайн является одним из факторов улучшения позиций сайта в поисковой выдаче. Поисковые системы, такие как Google, предпочитают сайты, которые адаптированы под разные устройства и экраны. Поэтому, имея адаптивный дизайн, ваш сайт получает больше шансов быть лучше оцененным поисковыми системами.
4. Экономия времени и денег
Создание адаптивного дизайна может позволить вам избежать необходимости разработки и поддержки отдельной мобильной версии сайта. Вместо этого, сайт будет успешно работать на любом устройстве, что позволяет экономить время и деньги на обновлениях и поддержке.
5. Лучшая конверсия
Сайты с адаптивным дизайном обеспечивают более высокие показатели конверсии, поскольку пользователи имеют возможность легко и удобно взаимодействовать с контентом и выполнять необходимые действия. Это очень важно, так как удовлетворенные и доверенные пользователи склонны к более высокой вероятности совершить покупку или выполнить другую целевую активность.
Таким образом, выбор адаптивного дизайна для вашего сайта может быть ключевым шагом к повышению его эффективности и привлечению большего количества пользователей. Удобство использования, быстрая загрузка, улучшенная SEO-индексация, экономия времени и денег, а также лучшая конверсия – вот лишь некоторые из множества преимуществ, которые адаптивный дизайн может принести вашему сайту.
Плюсы мобильной версии сайта

Мобильная версия сайта представляет ряд преимуществ, которые делают ее привлекательным выбором:
- Лучшая оптимизация для мобильных устройств: Мобильная версия сайта полностью адаптирована для экранов мобильных устройств, что делает использование сайта удобным и понятным для мобильных пользователей. Оптимизированный макет позволяет улучшить скорость загрузки страниц, что в свою очередь влияет на опыт пользователя и повышает вероятность его возвращения на сайт.
- Простота использования: Мобильная версия сайта часто имеет упрощенный дизайн и навигацию, специально разработанные для маленьких экранов сенсорных устройств. Это сделано для того, чтобы пользователи могли быстро и легко находить необходимую информацию, просматривать контент и выполнять действия на сайте. Комфортное использование сайта на мобильных устройствах создает позитивный опыт для пользователей и помогает оставить положительное впечатление о сайте и бренде.
- Более привлекательный внешний вид: Мобильная версия сайта может иметь более привлекательный и современный дизайн, который создает хорошее визуальное впечатление у пользователей. Это особенно важно для сайтов, которые ориентированы на мобильных пользователей, таких как интернет-магазины или новостные ресурсы.
- Легкое обновление и поддержка: Мобильная версия сайта может быть разработана на платформе, которая обеспечивает легкое обновление и поддержку сайта. Обновление и поддержка мобильной версии может быть более простым и быстрым процессом по сравнению с адаптивным дизайном.
Все эти преимущества делают мобильную версию сайта привлекательным выбором для организаций, которые хотят предоставить лучший пользовательский опыт мобильным пользователям.
Как сделать выбор между адаптивным дизайном и мобильной версией сайта
Современный мир веб-разработки предлагает два основных подхода к созданию мобильной версии сайта: адаптивный дизайн и отдельная мобильная версия. Каждый из этих подходов имеет свои преимущества и недостатки, и избрание правильного решения зависит от конкретных потребностей и целей вашего проекта.
Адаптивный дизайн, как правило, основан на использовании CSS Media Queries, которые позволяют сайту автоматически адаптироваться к разным экранам и устройствам. Отдельная мобильная версия, с другой стороны, является отдельным сайтом, созданным специально для мобильных устройств.
Один из ключевых факторов, которые могут влиять на ваш выбор, - это бюджет. Адаптивный дизайн требует больше времени и ресурсов для разработки и тестирования, так как требуется создание разных макетов для различных устройств. Отдельная мобильная версия может быть более экономичным решением, особенно если вам нужно быстро создать мобильную версию существующего сайта.
Также следует учитывать цели вашего проекта и поведение пользователей. Адаптивный дизайн может быть более удобным для пользователей, так как они могут легко переключаться между различными устройствами, не теряя доступ к функциональности и контенту. Однако, мобильная версия может предлагать пользовательский опыт, специально настроенный для мобильных устройств, что может улучшить удовлетворенность пользователей и повысить конверсию.
Наконец, необходимо анализировать характеристики вашей целевой аудитории. Если вы знаете, что большинство пользователей посещают ваш сайт с мобильных устройств, то создание отдельной мобильной версии может быть более обоснованным решением. С другой стороны, если ваша аудитория достаточно разнообразна и включает в себя пользователей с различными устройствами, то адаптивный дизайн может быть предпочтительным вариантом.
Итак, чтобы принять решение между адаптивным дизайном и мобильной версией сайта, необходимо учитывать финансовые возможности, цели проекта, поведение пользователей и особенности вашей целевой аудитории. Все эти факторы помогут вам выбрать наиболее эффективный подход и обеспечить удобство использования вашего сайта на разных устройствах.