Современный интернет предлагает множество возможностей, и одной из ключевых является доступ к веб-страницам. Но что делать тем, у кого есть определенные ограничения, такие как нарушения зрения или слуха, которые могут мешать использованию обычных веб-инструментов? Разработчики и специалисты по доступности веб-страниц разработали ряд инструментов, позволяющих людям с ограничениями получить доступ к содержимому веб-страниц и взаимодействовать с ним.
Одним из основных инструментов для доступа к веб-страницам являются экранные читалки. Экранные читалки – это программные приложения, которые преобразуют текст на веб-странице в звуковую информацию. Они считывают контент с экрана и воспроизводят его с помощью голосового синтеза или брайлевско-шрифтовых дисплеев, позволяя людям с нарушениями зрения получить доступ к содержимому страницы. Такие инструменты, как JAWS, NVDA и VoiceOver, являются популярными экранными читалками, предоставляющими широкий функционал и настройки для каждого пользователя.
Еще одним важным инструментом являются программы для масштабирования дисплея. Данные программы позволяют пользователю изменять размер и масштабирование элементов веб-страницы с целью облегчить чтение и навигацию по странице. Они позволяют увеличить шрифт, изображения и другие элементы, что особенно важно для пользователей с ограничениями зрения. Такие инструменты, как ZoomText, Magnifier или Screen Magnifier, помогают лучше видеть и читать содержимое веб-страниц.
Кроме того, существуют инструменты, предоставляющие возможность пользователю изменять цветовую схему веб-страницы. Это важно для людей, страдающих от дальтонизма или имеющих другие цветовые проблемы. Такие инструменты, как Color Enhancer или Colorblind Web Page Filter, позволяют изменить цвета на странице, делая ее более читабельной и понятной для пользователей с ограничениями связанными с цветами.
Инструменты обнаружения нарушений доступности

Доступность веб-страниц имеет важное значение для того, чтобы все пользователи могли полноценно взаимодействовать с контентом и функциональностью сайта. Однако, не всегда разработчики могут сами заметить все возможные нарушения доступности. В этом им помогают специальные инструменты, которые автоматически обнаруживают и предупреждают о потенциальных проблемах.
Ниже приведены некоторые из популярных инструментов обнаружения нарушений доступности:
- WebAIM's Wave: Этот инструмент проводит автоматическую проверку доступности веб-страницы и выдает список ошибок и предупреждений. Пользователь получает детальное описание каждой проблемы и рекомендации по ее исправлению.
- WAVE Evaluation Tool: Этот инструмент также проводит проверку доступности, но дополнительно расширяет свои возможности, предоставляя возможность просмотра доступности сайта через браузерные расширения.
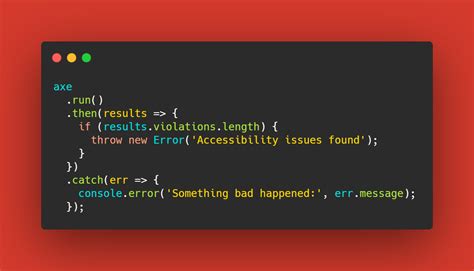
- Axe DevTools: Это расширение браузера для Google Chrome, которое подсвечивает нарушения доступности на веб-странице и предоставляет рекомендации. Axe DevTools также может работать в режиме быстрой проверки доступности в реальном времени.
- Google Lighthouse: Этот инструмент проверяет не только доступность веб-страницы, но и ее производительность, SEO-оптимизацию и другие аспекты. Результаты отображаются в виде отчета с подробными рекомендациями.
Использование инструментов обнаружения нарушений доступности позволяет разработчикам вовремя выявлять и исправлять проблемы доступности на веб-страницах. Это помогает создать веб-сайты, которые будут доступны для максимального числа пользователей, включая людей с ограниченными возможностями.
Зачем нужны инструменты доступности
Инструменты доступности играют важную роль в создании и поддержке веб-страниц, которые доступны и удобны для использования для всех пользователей, включая людей с различными ограничениями и потребностями.
Инструментарий доступности позволяет улучшить взаимодействие пользователей с веб-страницами, учитывая такие факторы, как ограниченная моторика, зрение или слух. Например, такие инструменты могут предоставлять альтернативные способы навигации, воспроизведения медиа или помогать воспринимать информацию с использованием текстовых подписей или тактильных обратных связей.
Кроме того, использование инструментов доступности способствует соблюдению нормативных требований и законодательства, связанного с веб-доступностью. Это важно для организаций и разработчиков, которые хотят быть соответствующими стандартам и создавать доступное и инклюзивное веб-пространство для всех пользователей.
Инструменты доступности также помогают в выявлении и исправлении потенциальных проблем доступности на веб-страницах. Они предлагают возможности анализа и проверки, которые помогают разработчикам и дизайнерам обнаружить и устранить ошибки или несоответствия стандартам доступности, обеспечивая более качественный пользовательский опыт.
Аудиторские инструменты

Аудиторские инструменты представляют собой специальные программы и сервисы, которые помогают анализировать и оценивать качество веб-страниц. Они могут быть полезны как веб-разработчикам, так и специалистам по оптимизации и продвижению сайтов.
С помощью аудиторских инструментов можно проводить такие виды анализа, как:
- Анализ структуры сайта
- Оптимизация заголовков и мета-тегов
- Проверка скорости загрузки страницы
- Анализ качества контента
- Проверка наличия и правильного использования тегов
- Оценка доступности и удобства использования сайта
Аудиторские инструменты помогают выявить проблемы и недочеты на веб-страницах, а также предлагают рекомендации по их исправлению. Они позволяют повысить качество и производительность сайта, а также улучшить его позиции в поисковых системах.
Некоторые популярные аудиторские инструменты включают в себя PageSpeed Insights, GTmetrix, SEMrush, Screaming Frog и другие. Они обладают широким спектром функциональных возможностей и позволяют проводить комплексный анализ и оптимизацию веб-страниц.
Расширения браузеров для доступности
Существует множество расширений браузеров, предназначенных для улучшения доступности. Некоторые из них позволяют изменять цветовую схему веб-страницы, так чтобы текст был легко читаемым для пользователей с нарушением зрения. Другие расширения позволяют увеличивать шрифты или настраивать интервалы между символами, что делает текст более доступным для людей с проблемами зрения.
Screen readers – это расширения браузеров, которые помогают людям с ограниченным зрением воспринимать содержимое веб-страницы. Они используются для преобразования текстового содержимого на веб-странице в звуковой формат. Screen readers обычно имеют специальные команды и настройки, которые позволяют пользователям перемещаться по странице и взаимодействовать с элементами.
Еще одним полезным расширением для доступности является расширение для чтения вслух. Оно предоставляет функцию голосового чтения текста на веб-странице. Это особенно полезно для людей с нарушением зрения или для тех, кому сложно читать по разным причинам.
Расширения браузеров для доступности являются мощным инструментом, который помогает людям с ограниченными возможностями использовать веб-страницы без преград. Они позволяют настроить страницу под индивидуальные потребности пользователя, делая интернет более доступным для всех.
Инструменты проверки доступности для разработчиков

При разработке веб-страниц важно учитывать доступность контента для всех пользователей, включая людей с ограниченными возможностями. Для обеспечения доступности существуют различные инструменты, которые помогают разработчикам проверять соответствие их веб-страниц стандартам доступности:
- Расширение Lighthouse для браузера Google Chrome позволяет анализировать доступность, производительность и другие аспекты веб-страниц. Оно предоставляет детальные отчеты с рекомендациями по исправлению ошибок.
- Проверка доступности в инструментах разработчика браузера позволяет проверить наличие основных атрибутов, таких как альтернативный текст для изображений, теги заголовков, альтернативный текст для ссылок и т.д.
- Сервисы веб-проверки доступности, такие как WebAIM или WAVE Web Accessibility Evaluation Tool, предоставляют возможность загрузки веб-страницы для анализа и получения детальных отчетов о ее доступности.
- Инструменты проверки доступности для разработчиков, такие как Axe или pa11y, предлагают автоматизированный анализ доступности и выявление нарушений стандартов доступности.
Использование этих инструментов помогает разработчикам создавать веб-страницы, которые доступны для всех пользователей, вне зависимости от их способностей и используемых устройств.
Инструменты ручной проверки доступности
Веб-страницы должны быть доступными для всех посетителей, включая людей с ограниченными возможностями. Однако автоматические инструменты могут не обнаружить все проблемы доступности, поэтому важно провести ручную проверку.
Для этого существуют различные инструменты, которые помогут вам проверить доступность вашей веб-страницы:
1. Клавиатура
Основной способ навигации веб-страницы для людей с ограниченными возможностями – это использование клавиатуры. Проверьте, что ваша страница полностью доступна с помощью клавиатуры: можно перемещаться по ссылкам, активировать элементы управления и т. д.
2. Чтение вслух
Используйте программное обеспечение для чтения вслух, чтобы проверить, как ваша веб-страница будет восприниматься людьми с ограничением зрения. Убедитесь, что весь текст доступен для чтения вслух и не содержит семантических ошибок.
3. Цветовая доступность
Проверьте, что ваша страница доступна для людей с дальтонизмом или другими видами нарушений цветового восприятия. Убедитесь, что контраст между текстом и фоном достаточно высокий, чтобы текст был читабельным.
4. Проверка метаданных
Удостоверьтесь, что метаданные вашей веб-страницы правильно указаны. Внимательно проверьте заголовки, описание, язык страницы и другие метаданные, чтобы убедиться, что они качественно и точно описывают ваш контент.
Используя эти инструменты, вы сможете убедиться, что ваша веб-страница доступна для всех пользователей, независимо от их физических или когнитивных возможностей.
Инструменты анализа таблиц

Одним из наиболее распространенных инструментов для анализа таблиц является программное обеспечение Microsoft Excel. С его помощью можно импортировать данные из веб-страницы и проводить различные операции с ними, такие как фильтрация, сортировка, расчеты и др.
Кроме того, существуют онлайн-инструменты, которые позволяют проводить анализ таблиц прямо в браузере. Они позволяют импортировать данные из веб-страницы, а затем выполнять на них различные операции, такие как сортировка, фильтрация, группировка, подсчет суммы и др. Некоторые из таких инструментов также предоставляют возможность визуализации данных, создания диаграмм и отчетов.
Важно отметить, что при работе с таблицами на веб-страницах необходимо учитывать их структуру и соответствие данных. Неправильно обработанные данные могут привести к ошибкам и некорректным результатам. Поэтому рекомендуется использовать надежные инструменты, которые обеспечивают точность и надежность анализа таблиц.
Итак, инструменты анализа таблиц позволяют пользователям эффективно работать с данными, представленными в таблицах на веб-страницах. Они обеспечивают возможность импортировать данные, проводить различные операции, создавать отчеты и визуализацию данных. При выборе инструмента следует учитывать структуру таблицы и надежность результатов, чтобы сделать анализ данных максимально точным и полезным.
Инструменты проверки цветового контраста
Цветовой контраст играет важную роль в доступности веб-страниц. Он помогает людям с ограниченным зрением лучше различать элементы интерфейса и улучшает их восприятие сайта.
Для веб-разработчика важно иметь инструменты, которые помогают проверить и улучшить цветовой контраст на своих веб-страницах. Ниже приведены несколько популярных инструментов, которые помогут вам достичь доступности и приятного внешнего вида.
1. WebAIM Color Contrast Checker
Этот инструмент позволяет вам проверить контраст между двумя цветами, выбранными на вашей веб-странице. Он использует стандарты доступности, установленные W3C, и предоставляет подробную информацию о контрасте цветов, включая уровень соответствия WCAG.
2. Contrast Checker
Contrast Checker - это онлайн-инструмент, который позволяет проверить контраст между фоном и текстом на вашей веб-странице. Вы можете вводить значения цветов для фона и текста, и инструмент мгновенно покажет вам, соответствует ли цветовой контраст стандартам доступности.
3. ColorSafe
ColorSafe - это инструмент, который помогает вам создавать доступные цветовые схемы для вашего веб-дизайна. Он позволяет вам выбирать цвета с высоким контрастом и автоматически генерировать палитру цветов, которые соответствуют стандартам доступности.
Использование этих инструментов поможет вам создать доступные веб-страницы, улучшить пользовательский опыт и удовлетворить требования стандартов доступности. Помните, что контрастный цветовой дизайн - это не только стандарт, но и забота о вашей аудитории.