В веб-разработке теги - это основные строительные блоки языка разметки HTML, которые определяют структуру и содержимое веб-страницы. Они служат для обозначения основных элементов страницы, таких как заголовки, абзацы, списки, ссылки и многое другое. Каждый тег имеет свой собственный синтаксис и функциональность, которую он вносит в общую композицию страницы.
Однако, постоянное появление сообщения "добавлен новый тег" может вызвать удивление и недоумение у многих разработчиков. Это сообщение указывает на постоянное обновление языка разметки HTML и появление новых тегов, которые можно использовать для более гибкой и эффективной разработки веб-страниц. Каждое новое обновление языка разметки HTML вносит улучшения и новые возможности, позволяющие создавать более современные и функциональные страницы.
Использование новых тегов позволяет разработчикам улучшить доступность, адаптивность и управляемость своих веб-страниц. Например, появление тегов, таких как <nav> и <main>, помогает улучшить навигацию по сайту и структурировать различные разделы страницы. Важно помнить, что новые теги поддерживаются не всеми браузерами, поэтому при их использовании следует учитывать совместимость с различными версиями и типами браузеров.
Что такое тег в HTML и как он добавляется?

Тег – это элемент синтаксиса HTML, заключенный в угловые скобки . Тег обычно имеет открывающую и закрывающую части, хотя некоторые теги могут быть самозакрывающимися.
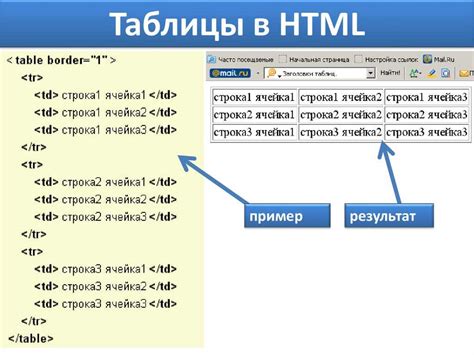
Для добавления тега нужно написать его имя в угловых скобках. Например, чтобы создать абзац, используется тег <p>:
<p>Это абзац текста.</p>
В приведенном примере, открывающий тег <p> обозначает начало абзаца, а закрывающий тег </p> обозначает его конец. Любой текст, заключенный между этими тегами, будет считаться абзацем.
Существуют также теги, которые не требуют закрывающей части и сами закрываются. Например, тег для переноса строки <br>:
<br>
Он создает разрыв в строке и переносит текст на новую строку.
Теги позволяют добавлять разные элементы на веб-страницу, такие как заголовки, ссылки, изображения и другие. Они также позволяют задавать свойства и стили элементов при помощи атрибутов. Например, для задания заголовка можно использовать тег <h1> и указать его текст внутри тега:
<h1>Заголовок страницы</h1>
Теги в HTML играют важную роль в создании структуры и визуального представления веб-страницы. Правильное использование тегов позволяет создать понятную и удобную для пользователя страницу.
Особенности и значение HTML-тега в веб-разработке
Один из самых часто используемых тегов - тег div. Он используется для группировки элементов и создания блоков или секций на веб-странице. Также, этот тег часто используется в CSS стилях для задания стилей и форматирования элементов.
Еще один важный тег - тег p. Он используется для обозначения абзацев текста на веб-странице. Подобно другим текстовым тегам, тег p позволяет задавать форматирование для текста, такое, как выравнивание, отступы и шрифт.
Тег em – один из тегов, который используется для выделения текста с помощью курсивного шрифта. Это позволяет подчеркнуть главные или важные идеи в тексте и улучшить его читаемость. Обычно тег em используется в контексте акцентирования или эмоционального выражения.
Использование тегов веб-разработке имеет фундаментальное значение, поскольку позволяет создавать информативные, структурированные и гармоничные веб-страницы. Некоторые теги также играют важную роль в SEO (оптимизации для поисковых систем), поэтому их соблюдение и правильное использование считается хорошей практикой.
Как постоянно увидеть добавлен новый тег и зачем это нужно?

Постоянное обновление набора тегов в HTML стандартизирует веб-разработку, позволяет создавать более семантичную и доступную кодовую базу, улучшает качество сайтов и удобство пользовательских интерфейсов.
Каждый разработчик должен стремиться быть в курсе последних изменений и добавлений в HTML. Это позволит вам быть в курсе новых возможностей и гибко применять их на практике. Например, добавление новых тегов, таких как <section>, <article> или <footer>, позволяет создавать более структурированный и качественный контент.
Изучение новых тегов также помогает разработчикам обновить свои навыки и быть более востребованными на рынке труда. Управление страницами с использованием последних HTML-тегов позволит вам создавать более динамичные и функциональные сайты, что поможет вам привлечь больше клиентов и пользователей.
В целом, постоянно видеть добавлен новый тег в HTML очень важно для достижения успеха в веб-разработке. Без использования новых тегов, вам грозит упустить возможность создания более эффективного и инновационного контента. Изучайте новые теги и применяйте их на практике, чтобы улучшить качество ваших веб-страниц и стать более востребованным разработчиком!
Практическое применение новых тегов для улучшения пользовательского опыта
Новые теги HTML предоставляют разработчикам мощные инструменты для улучшения пользовательского опыта и эффективности работы веб-страницы. В этом разделе мы рассмотрим несколько примеров практического использования новых тегов.
1. Графический контент с использованием тега <figure>
Тег <figure> предназначен для размещения графического контента на веб-странице. Он может быть использован для вставки изображений, графиков, диаграмм и других визуальных элементов. При помощи этого тега можно сделать контент более понятным и привлекательным для пользователей.
2. Улучшенная навигация с использованием тега <nav>
Тег <nav> позволяет разработчикам создавать более структурированное меню навигации на веб-странице. Он может быть использован для создания основного навигационного меню, бокового меню или футера страницы. Использование этого тега помогает пользователям быстрее ориентироваться на веб-сайте и улучшает их общий опыт.
3. Группировка связанных элементов с использованием тегов <section>, <article> и <aside>
Теги <section>, <article> и <aside> предназначены для группировки связанных контентных элементов на веб-странице. Тег <section> используется для деления страницы на логические разделы, тег <article> - для обозначения самостоятельной статьи или блока контента, а тег <aside> - для выделения информации, не являющейся основным содержимым страницы. Это улучшает организацию информации на странице и делает ее более читаемой и структурированной.
4. Адаптивный макет с использованием тега <main>
Тег <main> отмечает основное содержимое страницы. Он позволяет разработчикам создавать адаптивные макеты, которые легко адаптируются под разные размеры экранов и устройства. Блок, обернутый в тег <main>, будет считаться основным содержимым страницы, и поэтому это помогает поисковым системам и облегчает использование вспомогательных технологий.
5. Элементы повышения доступности с использованием тегов <mark>, <time> и <abbr>
Теги <mark>, <time> и <abbr> предназначены для помощи людям с ограниченными возможностями или для улучшения доступности веб-страницы в целом. Тег <mark> используется для выделения важной информации, тег <time> - для отображения времени и даты, а тег <abbr> - для создания сокращений и аббревиатур. Эти теги помогают повысить понятность и доступность контента, что очень важно для многих пользователей.
Заключение
Новые теги HTML предлагают множество возможностей для улучшения пользовательского опыта и повышения доступности веб-страниц. Создание более читаемой, структурированной и привлекательной веб-страницы помогает удерживать пользователей на сайте и достичь поставленных целей.
Как новые теги влияют на SEO и как улучшить поисковую оптимизацию?

Развитие интернета и технологий привело к появлению новых тегов в HTML, которые постоянно добавляются в стандарты языка. Некоторые из этих тегов могут оказывать значительное влияние на SEO и улучшить поисковую оптимизацию вашего сайта.
Один из таких тегов - meta description, предназначенный для описания содержимого страницы. Он отображается в результатах поисковых запросов и может заинтересовать пользователей и привлечь их на сайт. Хорошо оптимизированный meta description должен быть уникальным, содержать ключевые слова и быть информативным.
Еще один важный тег - title. Он отображается в верхней строке браузера и в результатах поиска. Хорошо заголовок страницы должен быть кратким, информативным и содержать ключевые слова. Он помогает поисковым системам понять о чем страница и повышает ее релевантность для запросов пользователей.
Тег header используется для обозначения заголовков страницы. Он помогает поисковым системам понять структуру и организацию контента на сайте. Хорошо оптимизированные заголовки должны быть информативными, содержать ключевые слова и быть структурированными по уровням важности (от
до).
Теги alt и title используются для описания изображений. Они помогают поисковым системам понять, о чем изображение, и улучшают индексацию картинок. Хорошо оптимизированные описания должны содержать ключевые слова и быть краткими, но информативными.
Теги meta keywords и meta robots больше не рекомендуются к использованию для SEO оптимизации, поскольку они потеряли свою значимость в алгоритмах поисковых систем. Однако, необходимо отметить, что другие теги, такие как canonical, nofollow, и noindex, могут быть очень полезны при оптимизации сайта.
Использование новых тегов может помочь улучшить поисковую оптимизацию вашего сайта и привлечь больше органического трафика. Хорошо оптимизированный контент, содержащий подходящие теги, увеличивает шансы на то, что поисковые системы правильно проиндексируют и ранжируют ваш сайт.
Однако не стоит забывать, что качественный контент, удовлетворяющий запросы пользователей, остается ключевым фактором для успешной поисковой оптимизации. Поэтому, при оптимизации вашего сайта, помните о балансе между использованием новых тегов и созданием интересного и информативного контента.